먼저 Kinetica CPU 버전을 사용하고 있다면 VM의 CPU 코어를 넉넉하게 늘려주는게 좋습니다. Dashboard에서는 랜더링작업이 소요되기 때문에 느릴수도 있습니다.
Example Dashboard
Reveal Dashboard의 슬라이스들이 어떻게 구성되고 있는지 demo data를 통해 확인해 줍니다.
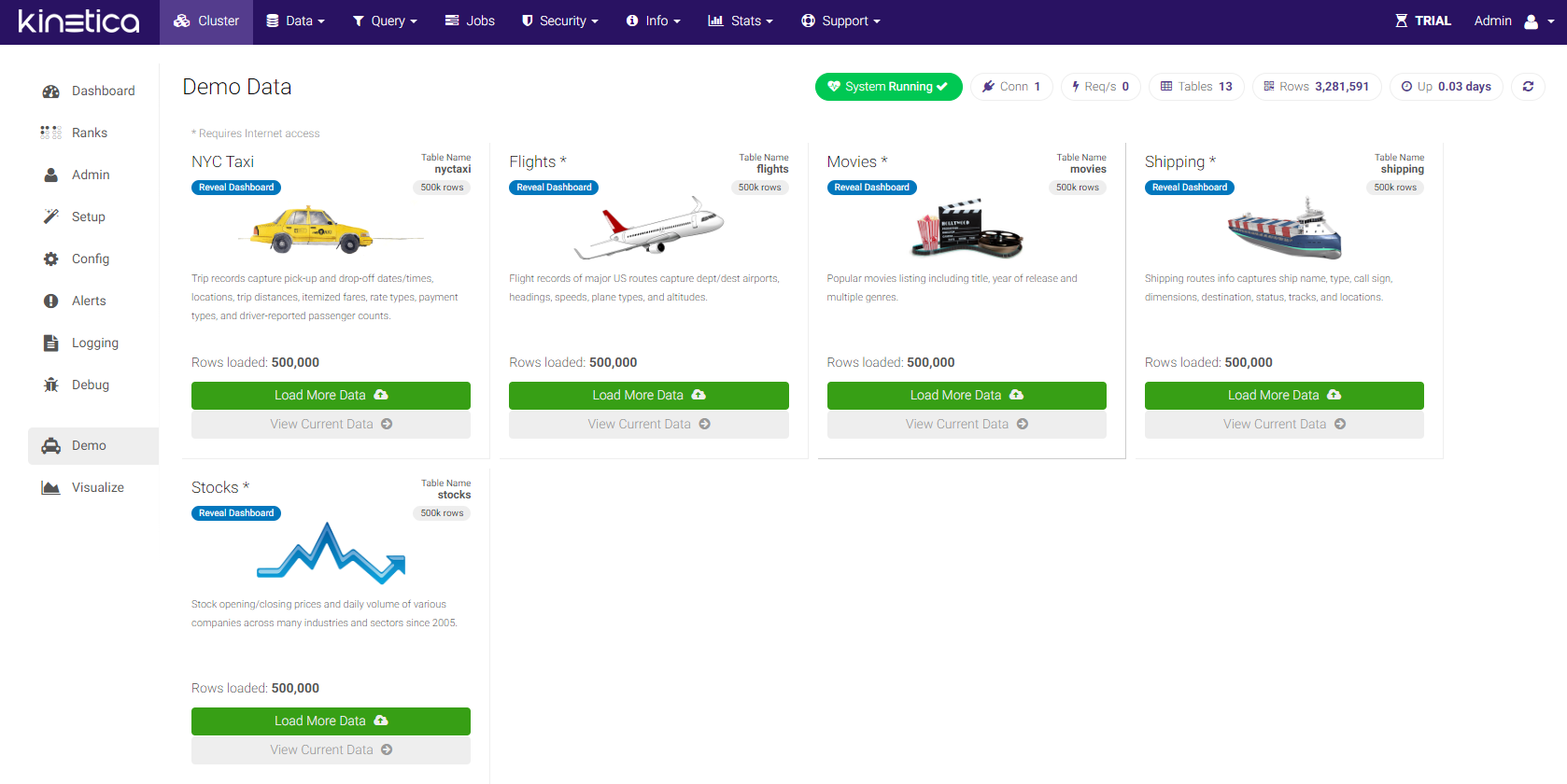
Demo에 들어가면 총 5가지의 예제들이 있는데 이 데이터들을 Load해줍니다.(Load가 되면 view Curremt Data라는 버튼이 생성됩니다.)

Load를 시킨 후 Visualize의 VISUALIZE DATA 버튼을 눌러 reveal로 들어가 줍니다.

들어가면 로그인창이 나타나는데 ID와 PW 모두 admin으로 접속하면 됩니다.
gadmin에서 Load한 예제들이 전부 Dashboard에 존재하는데 원하는 예제를 선택해 들어가면 됩니다.
아래의 화면은 NYC Taxi의 Dashboard입니다.

Reveal SDK는 슬라이스끼리 서로 값을 전달하고 반응합니다. 만약 원형 차트의 'CMT'를 클릭해 'CMT'에 대한 필터를 걸면 Dashboard에 있는 모든 슬라이스들이 반응하여 필터링된 값을 나타내는 화면을 출력합니다.
Custom Dashboard
위에서 예제 데이터를 통해 간단하게 슬라이스 구조에 대해 살펴봤다면 이제는 import 시킨 데이터를 가지고 Dashboard를 만들어 나가면 됩니다.

위의 화면이 최종적으로 만들어낸 Dashboard입니다. 지역별로 table 슬라이스3개로 나누었고 상권대분류는 histogram 슬라이스, 상권중분류는 pie chart, 상권 이름은 tree map으로 나타내엇습니다. 슬라이스에 클릭으로 필터가 걸리는 슬라이스가 있고 안걸리는 슬라이스가 있는데 주로 필터기능이 있는 슬라이스들로 구성하였습니다. 필터 타이틀 슬라이스는 bignumber슬라이스를 customizing하여 현재 어떤 필터가 걸려져있는지 나오도록 수정하였습니다.

Kinetica Reveal에서 신규 슬라이스를 생성하고 커스텀하는 방법은 다음과 같습니다.
먼저 Kineitca를 실행하고 있는 컨테이너로 접속합니다.
docker ps위의 명령어를 통해 현재 실행중인 컨테이너를 확인하고
docker exec -it [CONTAINER ID or IMAGE] bash위의 명령어를 통해 접속하면 됩니다.(container id나 image 둘중에 아무거나 상관없음)
cd /opt/gpudb/connectors/reveal위의 경로로 이동해 줍니다.(지금의 경로를 [Reveal_home])
1. [Reveal_home]/sdk에서 mkdir development
2. [Reveal_home]/sdk/bin에서 ./reveal-sdk.js slice-create ../development을 하면 아래의 그림과 같이 4개의 질문을 합니다. slice name 빼고는 무시하셔도 됩니다.

3. development/[slice name] 폴더를 /opt/gpudb/connectors/reveal/lib/python2.7/site-packages/caravel-0.11.0-py2.7.egg/caravel/slices에 복사합니다.
4. /opt/gpudb/connectors/reveal/lib/python2.7/site-packages/caravel-0.11.0-py2.7.egg/caravel/static/assets이 경로로 이동하여 npm run dev명령어를 실행합니다.(여기에서 에러가 많이 발생합니다. 주로 모듈이 없다는 에러인데 npm install 명령어를 통해 전체적인 모듈을 설치하고 하시면 수월합니다.)

실행이 완료되면 위와같은 화면이 출력됩니다.
5. /opt/gpudb/core/bin으로 경로를 이동한 뒤 ./gpudb reveal-restart 명령어를 입력해 reveal을 재시작해줍니다.
6. 사용하는 브라우저의 캐쉬를 지우고 reveal에 재접속한 뒤 create slice로 들어가 새로운 슬라이스가 생성되었는지 확인하면 됩니다.
슬라이스를 수정할때 js나 jsx파일은 수정하고 저장한 뒤 브라우저 캐쉬만 지우고 새로고침하면 바로 적용되지만 __init__.py파일을 수정할 경우 reveal을 재시작하고 캐쉬를 지워줘야 적용이 됩니다.
https://www.kinetica.com/docs/analytics/reveal/sdk.html
Kinetica document에서 Reveal SDK에 대해 더 많은 것을 알 수 있습니다.
Kinetica Reveal Dashboard를 알아보았고 Reveal을 사용하면 데이터 분석에 효과적입니다.
'Kinetica' 카테고리의 다른 글
| Kinetica Import CSV (0) | 2019.07.31 |
|---|
