기본적으로 제공되는 html 자동완성 코드들이 있지만 수정할 필요없이 본인에게 딱 맞는 자동완성이 되면 훨씬 더 효율적입니다.
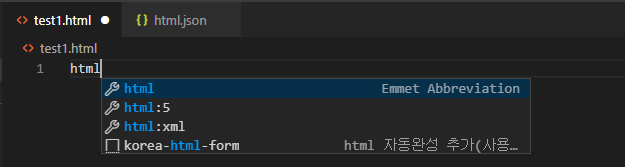
먼저 기본적으로 자동완성되는 코드를 보면 lang을 ko로 변경해야하고 viewport부분도 제거하고싶습니다. 또 title태그 내용부분이 지워져있으면 더 좋을 것 같기 때문에 위의 내용을 담은 자동완성을 만들어 보겠습니다.

vscode 왼쪽 하단의 톱니바퀴 모양을 눌러 '사용자 코드 조각'부분을 클릭합니다.

그러면 위와같은 화면이 나오는데 'html'을 입력하여 'html.json'파일을 선택해 수정화면으로 들어오면 됩니다.

주석으로 예제들이 적혀있으므로 잘 따라해주면 됩니다.(작성하고 나서 꼭 저장을 해주셔야 적용이 됩니다!)
"korea html form" : {
"prefix": "korea-html-form",
"body": [
"<!DOCTYPE html>",
"<html lang=\"ko\">",
"<head>",
"<meta charset=\"UTF-8\">",
"<title>$1</title>",
"</head>",
"<body>",
"$2",
"</body>",
"</html>"
],
"description": "html 자동완성 추가"
}저는 위와 같이 더 간단하게 만들었습니다. $1, $2 는 자동완성이 된 후 커서의 순서를 가리킵니다. 위와 같은 코드에서는 자동완성이 되고 바로 title태그에 커서가 옮겨지게 되고, title태그에 내용을 작성 후 탭키를 누르면 body태그 안에 있는 $2의 위치로 옮겨지게 됩니다.


저는 코드를 더 간단하게 자동완성되게 바꿧지만 본인 스타일대로 코드조각을 수정하면 됩니다.
'Web-Front > HTML' 카테고리의 다른 글
| [HTML]테이블 여러줄의 헤더 고정하는 방법 (3) | 2021.03.04 |
|---|---|
| [HTML]테이블 헤더 고정하는 방법 (8) | 2020.05.18 |

