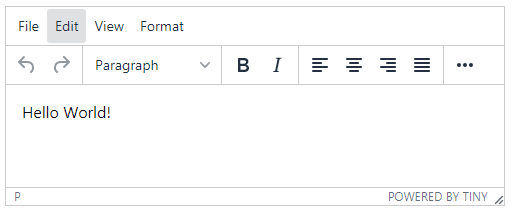
TinyMCE 라이브러리는 textarea태그나 div태그의 편집을 도와주는 도구입니다. 라이브러리를 적용하면 기존의 textarea가 다음과 같은 화면으로 출력됩니다.

블로그나 카페에서 많이 사용하던 편집기의 기능들이 대부분 담겨있습니다.
다음은 TinyMCE 공식 홈페이지입니다. TinyMCE의 자세한 설명과 소개글을 확인할 수 있습니다.
The Most Advanced WYSIWYG HTML Editor | TinyMCE
Download TinyMCE for free, the most advanced WYSIWYG HTML editor designed to simplify website content creation.
www.tiny.cloud
먼저 위의 링크에서 TinyMCE에 대한 설명을 확인할 수 있고 해당 라이브러리를 사용하려면 api key가 필요합니다.
api key는 아이디를 생성하면 발급받을 수 있습니다.
라이브러리를 적용하는 공식문서는 다음의 링크에서 확인할 수 있습니다.
https://www.tiny.cloud/docs/quick-start/
라이브러리를 html문서에 적용시킬 때 no-api-key가 적혀있는 곳에 본인이 발급받은 api key를 넣어주면 적용됩니다.
<script src="https://cdn.tiny.cloud/1/no-api-key/tinymce/5/tinymce.min.js"
referrerpolicy="origin"></script>
적용시킨 후 TinyMCE를 적용시키는 방법입니다.
tinymce.init() 메소드에 json형식으로 값을 넣어주면 됩니다.
TinyMCE는 선택자를 css 선택자를 사용하기 때문에 태그선택자, 클래스선택자, 아이디선택자가 모두 사용가능합니다.
<script>
tinymce.init({
selector: '#mytextarea'
});
</script>
그리고 해당되는 id값을 가진 textarea태그를 생성하면 바로 TinyMCE 라이브러리가 적용된 textarea를 확인할 수 있습니다.
<textarea name="mytextarea" id="mytextarea" style="width: 500px;">
Hello World!
</textarea>전체 코드
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<script src="https://cdn.tiny.cloud/1/API KEY/tinymce/5/tinymce.min.js"
referrerpolicy="origin"></script>
<title>TinyMCE</title>
<script>
tinymce.init({
selector: "#mytextarea"
});
</script>
</head>
<body>
<textarea name="mytextarea" id="mytextarea" style="width: 500px;">
Hello World!
</textarea>
</body>
</html>
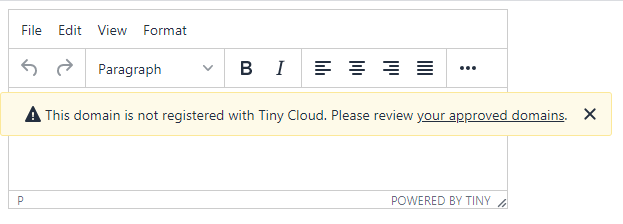
적용하면 나오긴 나오는데 노란딱지가 붙어서 나오게 됩니다.
사용하는데는 별 문제없긴 하지만 거슬리다면 TinyMCE 홈페이지에서 도메인을 등록해주면 됩니다.
기본적으로 localhost는 등록이 되있기 때문에 localhost로 테스트를 해보면 노란딱지가 안나오는 것을 확인하실 수 있습니다.

TinyMCE의 도메인을 등록하는 페이지입니다. 도메인을 등록하기 전에 가입한 이메일로 메일인증을 해야합니다.
https://www.tiny.cloud/my-account/domains/
TinyMCE에서는 다양한 플러그인을 제공하고 있지만 기본을 제외하고는 전부 상용입니다.
다음의 링크에서 가격을 확인하고 본인이 정말 원하는 기능이 있다면 지불하고 사용하는 것도 괜찮은 것 같습니다.
https://www.tiny.cloud/pricing/
'Web-Front > TinyMCE' 카테고리의 다른 글
| [TinyMCE] Content appearance options 종류 (에디터에 커스텀 스타일 적용하는 방법) (0) | 2020.05.29 |
|---|---|
| [TinyMCE] User Interface options 종류 (0) | 2020.05.28 |
| [TinyMCE] Integration options 종류 (0) | 2020.05.27 |
| [TinyMCE] textarea 값 가져오는 방법 (0) | 2020.05.27 |

