TinyMCE 홈페이지를 보면 textarea를 form태그로 감싸 post방식으로 전송하라고 되어있다. 그래서 post방식으로 전송을 해보면 textarea적혀있는 값과 형태에 맞는 태그들이 전부 그대로 전송된다. 그런데 페이지이동없이 처리하는 ajax로 처리하려면 textarea안의 값을 추출해야하는데 javascript의 value로 해보면 textarea의 초기값만 추출되고 수정된 값들은 추출되지 않는다.
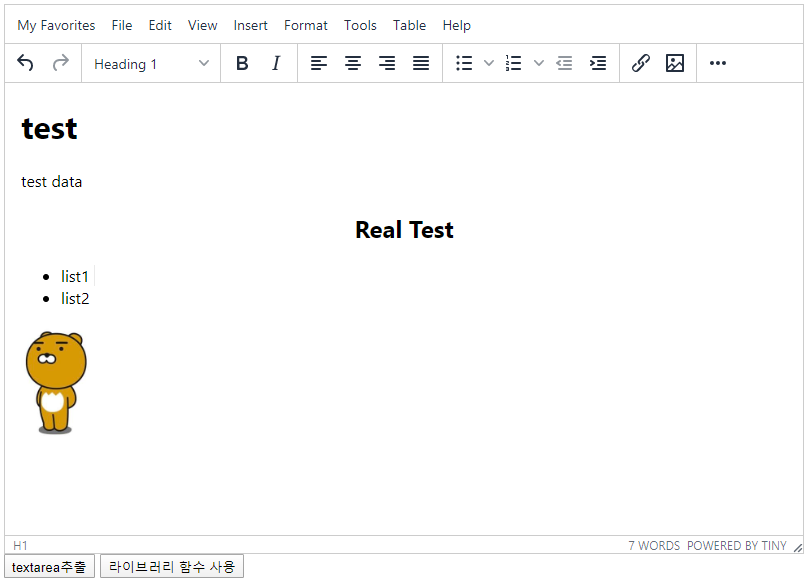
에디터를 다음과 같이 수정한 뒤 개발자 도구에서 textarea의 값을 확인해보면 안의 값은 바뀌지 않는걸 확인할 수 있다.
TinyMCE는 textarea가 아닌 iframe을 올려 그 안에서 변경되는 값을 적용하기 때문에 textarea의 값은 초기값만 적용된다. 에디터안의 수정된 내용을 가져오고 싶으면 라이브러리에서 제공하는 get()함수를 사용해야 한다.

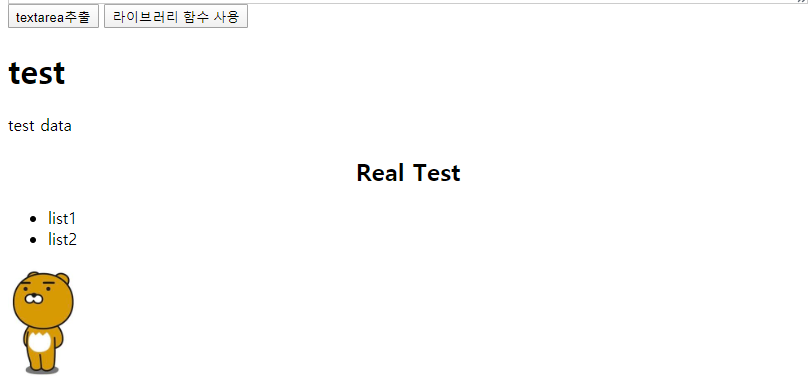
'textarea 추출' 버튼 클릭시 초기값으로 설정해둔 <h1>test</h1>값만 출력된다.

하지만 tinymce.get("[Tag Id]").getContent() 이 함수를 사용하면 에디터안의 내용을 그대로 가져올 수 있다.

전체코드
더보기
[API KEY]부분만 본인의 api key로 바꿔서 사용하세요
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<script src="https://cdn.tiny.cloud/1/[API KEY]/tinymce/5/tinymce.min.js"
referrerpolicy="origin"></script>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<title>TinyMCE</title>
<script>
var tiny_textArea = {
selector: "#mytextareaId",
width: 800,
height: 550,
toolbar: 'insertfile undo redo | styleselect | bold italic | alignleft aligncenter alignright alignjustify | bullist numlist outdent indent | link image | print preview media fullpage | forecolor backcolor emoticons',
menu: {
favs: {title: 'My Favorites', items: 'code visualaid | searchreplace | spellchecker | emoticons'}
},
menubar: 'favs file edit view insert format tools table help',
plugins: [
'insertfile advlist autolink link image lists charmap print preview hr anchor pagebreak spellchecker',
'searchreplace wordcount visualblocks visualchars code fullscreen insertdatetime media nonbreaking',
'table emoticons template paste help'
]
}
tinymce.init(tiny_textArea);
</script>
</head>
<body>
<div style="width: 800px; height: 550px;">
<form action="/tinyPost" method="POST">
<textarea name="mytextarea" id="mytextareaId">
<h1>test</h1>
</textarea>
<input type="submit" value="전송">
</form>
</div>
<button onclick="areaClick();">textarea추출</button>
<button onclick="tinyGet();">라이브러리 함수 사용</button>
<div id="onlyPrint" style="width: 800px;"></div>
<script>
function areaClick() {
var text = document.getElementById("mytextareaId").value;
document.getElementById("onlyPrint").innerHTML = text;
}
function tinyGet(){
var text = tinymce.get("mytextareaId").getContent();
document.getElementById("onlyPrint").innerHTML = text;
}
</script>
</body>
</html>'Web-Front > TinyMCE' 카테고리의 다른 글
| [TinyMCE] Content appearance options 종류 (에디터에 커스텀 스타일 적용하는 방법) (0) | 2020.05.29 |
|---|---|
| [TinyMCE] User Interface options 종류 (0) | 2020.05.28 |
| [TinyMCE] Integration options 종류 (0) | 2020.05.27 |
| [TinyMCE] 라이브러리로 textarea 변경하기 (0) | 2020.05.27 |

